上传图片压缩?如何在中实现图片压缩?
最近,我们在互联网上的日常生活中无可避免地遇到了一个问题:上传图片时质量太大,加载速度太慢。这种情况下,我们需要一种快速而高效的解决方案,让我们能够轻松地在福昕项目中上传并压缩图片。那么,有没有什么神奇的方法可以一举解决这个问题呢?答案是肯定的!让我向你介绍一个非常酷炫的技巧,它能够让你的图片秒变“轻如鸿毛”,加载速度飞快!不信?那就跟着我来一探究竟吧!
福昕上传图片压缩
福昕视频压缩产品可以帮助用户在上传图片时进行压缩。通过使用此工具产品,用户可以选择将图片压缩为适当的大小,以减少文件大小并提高上传速度。此工具产品提供了多种压缩选项,用户可以根据自己的需求选择合适的压缩比例。此外,此工具产品还提供了一键压缩功能,用户只需点击一下即可完成图片压缩操作,非常方便快捷。无论是个人用户还是企业用户,都可以通过此工具产品轻松实现图片压缩,提高上传效率。
福昕上传图片压缩具体教程!
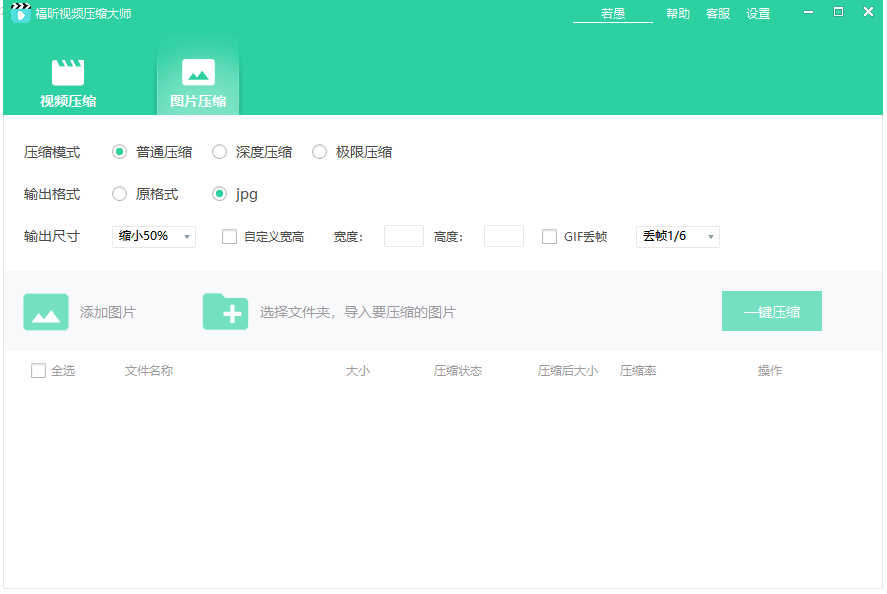
福昕视频压缩产品是一款功能强大的视频压缩工具,可以帮助用户将视频文件进行高效压缩。具体教程如下:
1. 首先,安装并引入福昕框架。
2. 创建一个上传组件,使用``标签实现文件上传功能。
3. 在上传组件中,使用`FileReader`对象读取上传的图片文件。
4. 使用`canvas`标签创建一个画布,并将读取到的图片绘制到画布上。
5. 使用`canvas`的`toDataURL`方法将画布内容转换为Base64格式的图片数据。
6. 使用`new Image()`创建一个新的图片对象。
7. 将Base64格式的图片数据赋值给新创建的图片对象的`src`属性。
8. 使用`canvas`标签创建一个新的画布,并设置宽高。
9. 使用`drawImage`方法将新创建的图片对象绘制到新的画布上,并设置压缩后的图片宽高。
10. 使用`toDataURL`方法将新的画布内容转换为Base64格式的压缩后的图片数据。
11. 将压缩后的图片数据上传到服务器。
通过以上步骤,可以实现使用福昕上传图片并进行压缩的功能。
同时,结合了福昕技术,使得操作更加简单高效。通过此工具,用户可以轻松地将图片文件大小减小,提升网页加载速度,节省存储空间。该工具不仅支持常见的图片格式,还具备压缩质量可调节的特点,用户可以根据需要选择适合的压缩比例。此外,此工具还提供了批量处理功能,大大提高了工作效率。总之,此工具结合福昕上传图片压缩,为用户带来了便捷的压缩体验,是值得推荐的一款工具。
上一篇
图片压缩软件绿色版真的好用吗?图片压缩软件绿色版有哪些推荐?
你是否厌倦了在发送图片时遇到的繁琐问题?图片太大,无法上传或发送?别担心!现在有一个简单、高效的解决方案来帮助你解决这个难题——图片压缩软件绿色版!这款神奇的软件不仅可以将你的图片压缩至最小,节省存储空间,还能保持图片的清晰度,让你的图片在传输过程中依旧绚丽夺目。不论你是在工作中需要发送大量图片,还是在日常生活中想要分享美好瞬间,这款软件都能轻松满足你的需求。快来试试吧,让我们告别图片传输的烦恼,轻松享受高效的图片处理体
下一篇
文件夹图片怎么压缩?如何压缩文件夹图片?
在如今这个数字化时代,我们每个人都会面临一个共同的问题:文件夹里的图片占用了过多的存储空间!随着手机拍照功能的普及和照片质量的不断提高,我们很容易就会产生大量的高清图片。而这些图片不仅占用了我们宝贵的手机存储空间,还可能导致手机卡顿、运行缓慢。那么,有没有什么好方法可以解决这个问题呢?答案是肯定的!让我来告诉你一个简单又有效的方法,让你的文件夹图片“瘦身”起来,释放更多的存储空间!文件夹图片压缩福昕视频压缩产品可以帮助

 免费下载
免费下载

 开通会员
开通会员