Vue上传图片自动压缩?如何实现自动压缩功能?
由于网络带宽和存储空间的限制,传统的图片上传方式往往会遇到诸多问题。幸运的是,如今有一种新潮的解决方案——vue上传图片自动压缩。这项技术不仅能够帮助我们轻松上传图片,还能自动进行压缩,减小图片文件大小,提高上传速度,节省存储空间。不仅如此,vue上传图片自动压缩还能保持图片的清晰度和质量,让我们能够更好地展示自己的作品。无论是在社交媒体上分享美食照片,还是在网上展示旅行见闻,这项技术都能帮助我们轻松实现。让我们一起来探索这一令人惊喜的新功能吧!
vue上传图片自动压缩
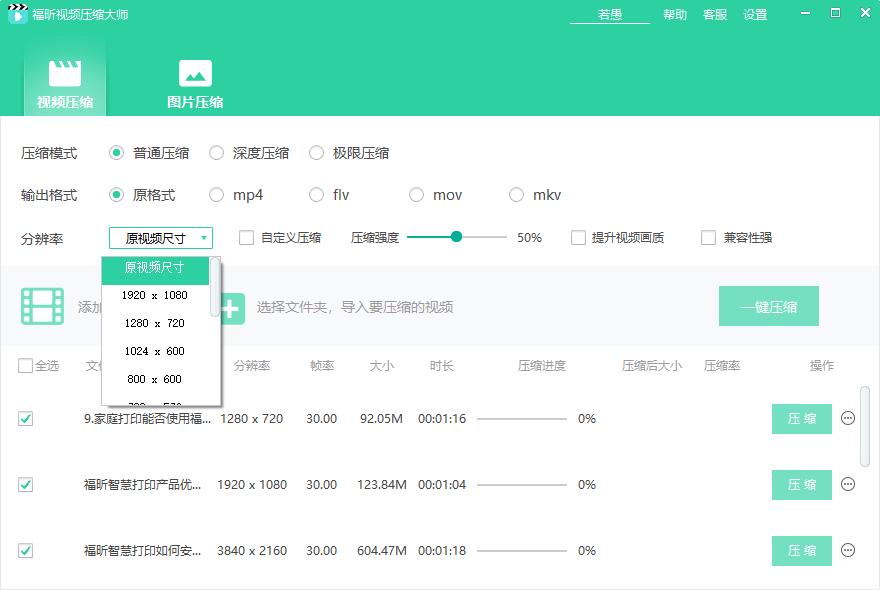
福昕视频压缩产品可以实现vue上传图片自动压缩的功能。通过该产品,用户可以在vue上传图片时,自动对图片进行压缩处理,减小图片文件大小,提高上传速度和网页加载速度。此工具产品具有强大的压缩算法和优化技术,可以在保持图片质量的同时,有效减小图片文件大小。用户只需在vue上传图片的代码中添加相应的压缩参数,即可实现自动压缩功能。此工具产品还支持批量压缩和压缩后的图片预览功能,方便用户选择合适的压缩比例和查看压缩效果。通过使用此工具产品,用户可以轻松实现vue上传图片自动压缩,提升用户体验和网站性能。
vue上传图片自动压缩具体步骤!
使用福昕视频压缩产品进行vue上传图片自动压缩的具体步骤如下:
1. 在vue项目中引入此工具产品的相关依赖库。
2. 创建一个上传图片的组件,并在该组件中添加一个文件选择器,用于选择要上传的图片。
3. 在文件选择器的change事件中,获取选择的图片文件。
4. 使用此工具产品提供的API,将选择的图片文件进行压缩处理。
5. 将压缩后的图片文件上传到服务器。
6. 在上传成功后,将服务器返回的图片地址显示在页面上,或进行其他相关操作。
7. 在上传过程中,可以添加进度条或其他提示信息,提升用户体验。
8. 最后,对上传图片的组件进行测试和优化,确保功能正常且性能良好。
该软件采用了先进的压缩算法,能够在不降低视频质量的前提下,将视频文件压缩至较小的体积,方便用户进行传输和存储。而与之相结合的vue上传图片自动压缩功能,则是为了解决在网页端上传大尺寸图片时出现的加载缓慢问题。通过使用vue框架,用户可以在上传图片的同时自动进行压缩,从而提高网页加载速度。这两种功能的结合,不仅为用户提供了更便捷的视频压缩和图片上传体验,同时也为网页的流畅展示提供了有力支持。
上一篇
在线压缩jpg图片?压缩jpg图片可行吗?
现在有一个简单又高效的解决办法!我今天要向大家介绍的是一款在线jpg图片压缩工具,它可以帮助你轻松将图片体积缩小,而且操作方便快捷。不论是想要在社交媒体上展示自己的摄影技巧,还是需要通过电子邮件发送重要图片文件,这个工具都能满足你的需求。别再为传输速度慢或手机存储空间不足而烦恼了,让我们一起来探索这个神奇的在线jpg图片压缩工具吧
下一篇
文件夹图片怎么压缩?如何压缩文件夹图片?
在如今这个数字化时代,我们每个人都会面临一个共同的问题:文件夹里的图片占用了过多的存储空间!随着手机拍照功能的普及和照片质量的不断提高,我们很容易就会产生大量的高清图片。而这些图片不仅占用了我们宝贵的手机存储空间,还可能导致手机卡顿、运行缓慢。那么,有没有什么好方法可以解决这个问题呢?答案是肯定的!让我来告诉你一个简单又有效的方法,让你的文件夹图片“瘦身”起来,释放更多的存储空间!文件夹图片压缩福昕视频压缩产品可以帮助

 免费下载
免费下载

 开通会员
开通会员